Visual Studio Code (Preview)
Microsoft son yıllarda bazı ürünlerini platformdan bağımsız hale getirmeye çalışıyor. Bu çalışmalarından birinin duyurusunu da geçtiğimiz aylarda gerçekleştirdiği Build 2015 etkinliğinde duyurdu: Visual Studio Code. Bu yazıda sizlere Visual Studio Code uygulamasını kısaca tanıtmaya çalışacağım.
Visual Studio Code ile ilgili söyleyeceğimiz ilk şey bu uygulamanın bir IDE değil de kodlama editörü olduğu. Adındaki “Visual Studio” ifadesi bir IDE izlenimi veriyor, ancak bu aracına Sublime, Notepad++ gibi bir kod yazım editörü veya metin editörü demek daha doğru olacaktır.

İlk göze çarpan özelliklerinden biri üç farklı işletim sisteminde de bunu çalıştırabiliyor olmanız. Uygulamayı Linux, Mac OSX ve Windows işletim sistemleri üzerinde kullanmanız mümkün.
Ücretsiz dağıtılan bu ürün henüz Preview olmasına karşın ilk incelemelerimde oldukça başarılı ve hızlı olduğunu söyleyebilirim. Cloud desteği, git desteği ve yazılan kodların debug edilebilmesi en dikkatimi çeken ve hoşuma giden özellikler oldu. Uygulamanın bazı önemli özelliklerini şöyle sıralayabilirim:
- ASP.NET 5 ve Node.js uygulamaları oluşturmak için tam destek vermesi
- Hafif, hızlı ve basit
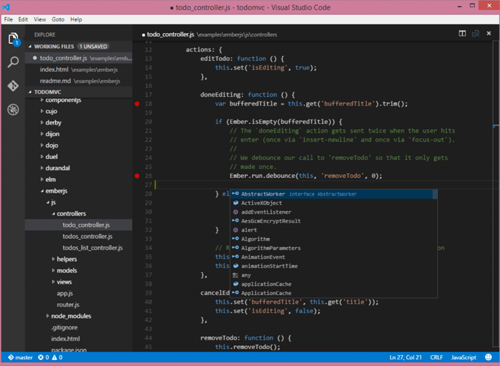
- IntelliSense desteği (C#, Node.js, TypeScript ve JavaScript için)
- Kod derlemesi esnasında çıkan hataları görüntüleme
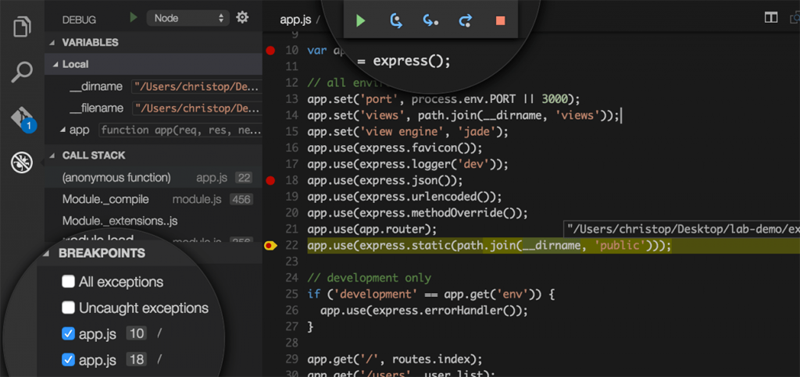
- Debugging yapabilme
- Git desteği
- Metin tabanlı bir editör olduğu için 30’a yakın dili ve kütüphaneyi desteklemesi ve syntax’larını tanıması
Son maddede bahsettiğimiz 30’a yakın dilden bazıları şunlar:
- JavaScript
- C#
- C++
- Java
- PHP
- HTML
- CSS
- SQL
- TypeScript
- JSON
- XML
- Python

Üzerinde durulması gereken en önemli noktalardan biri Git desteği. Visual Studio Code ile Git üzerinde duran projelerinizde dosyaları görebilme, versiyon kontrollerini yapma ve commit gibi işlemleri yapabiliyorsunuz. Takım çalışmalarında da rahatlıkla kullanılabileceğini söyleyebiliriz.
Visual Studio Code’un debugging özelliği üzerinde de kısaca duralım. ASP.NET 5 ve Node.js ile geliştirdiğiniz projeler için debugging özelliğini kullanabiliyorsunuz. Breakpoint’ler tanımlayabiliyor, izleme ekranlarından değişken değerlerini gözlemleyebiliyor, kısaca debugging işleminden beklediğiniz çoğu işlem gerçekleştirebiliyorsunuz. Ayrıca JQuery, Express, Angular, grunt, gulp gibi kütüphaneler için de debugging desteği mevcut.
Metin editörünün tema desteği olduğunu da belirteyim.
Visual Studio Code Microsoft’un sadece Windows değil Linux ve Mac OSX işletim sistemlerinde de kullanılabilecek bir kod yazım editörü olacak yakın gelecekte. Şu an Preview sürümü indirilebilir ve kullanılabilir durumda.
Son olarak Visual Studio Code ile ilgili kısa bir tanıtım videosunu ve kaynak linkleri yazımın bitimine ekliyorum. Umarım faydalı olur.
Visual Studio Code ile ilgili detaylı bilgiler: https://www.visualstudio.com/products/code-vs
Visual Studio Code dokümantasyonu: https://code.visualstudio.com/Docs
Visual Studio Code’u indirmek için: https://code.visualstudio.com/Download






2 Comments
Abdurrahman Güngör
25 Haziran 2015 at 09:13Umut verici bir gelişme. Platform bağımsızlığıyla Microsoft güzel yolda ilerliyor.
Yazılımcılar İçin Ücretsiz 10 HTML Düzenleyici | Devnot
17 Eylül 2015 at 13:45[…] debug etme özelliği ile beraber de geliyor. Visual Studio Code’un detaylı incelediğimiz şu linkteki yazıya göz atmakta fayda […]