Yazılımcılar İçin Ücretsiz 10 HTML Düzenleyici
Uygulama geliştiriciler, özellikle de ön yüz geliştiriciler için Visual Studio, Netbeans gibi IDE ortamları çok fazla kompleks ve ağır kalabiliyor. Bu sebeple ön yüz geliştiriciler daha çok kullanımı basit ve hızlı düzenleyicileri tercih ediyorlar. Geçtiğimiz günlerde; “Bulut Tabanlı 12 IDE” tanıtımından sonra bu yazımızda da uygulama geliştiriciler için ücretsiz 10 HTML düzenleyiciyi sizler için derledik.
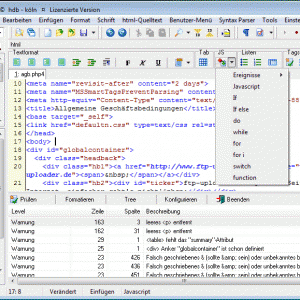
Geçmişi 1998’e dayanan çok eski ve bir o kadarda popüler kod editörü. Windows 8’e kadar desteği bulunan düzenleyici, PHP, JavaScript, HTML, VBScript ve Peal dilleri için formatlı bir şekilde yazım desteği de sunuyor.

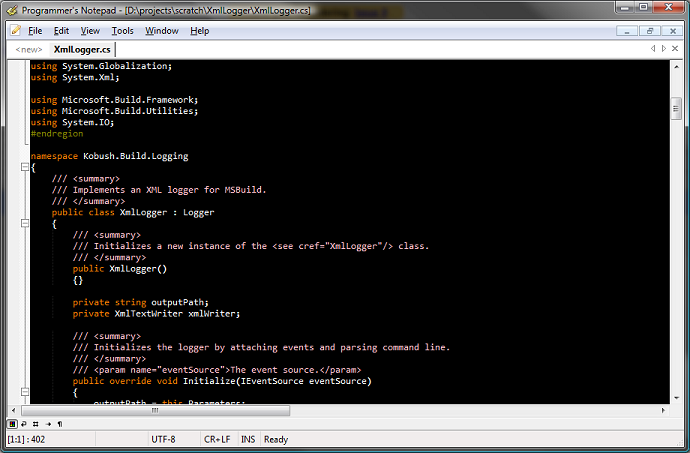
Uygulama iki çeşit renk teması sizlere sunuyor. Sentaks düzenlemesinin yanına ek olarak kod tamamlayıcı (intellisense) desteğide var. Programlama dili desteği ise Phase5’e göre çok daha fazla.

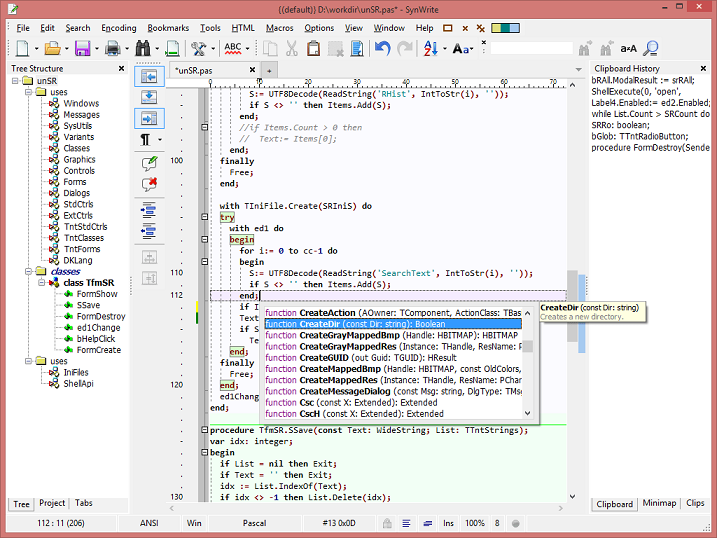
SynWrite için sadece bir kod düzenleyici demek yanlış olur, kendisi birçok faydalı özelliği içinde barındırıyor. Bunlardan en önemlisi çoklu satır düzenleme/ekleme, otomatik kod tamamlama söylenebilir. Ek olarak ihtiyacınıza uygun şekilde Pyhton ile kendi eklentinizi de yazabilirsiniz.

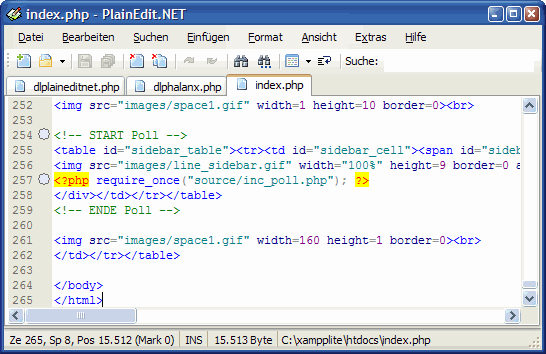
PlainEdit.Net ile birden fazla dosya ile çalışmanız mümkün. Aynı zamanda bir çok web programlama dilleri için sentaks düzenlemesi de mevcut, ek olarak snippets dediğimiz kodları bir bütün olarak toplamamızı sağlayan özellikte mevcut.

Benim de aktif olarak kullandığım, son zamanlarda giderek artan bir kullanıcısı olan uygulama Notepad++. Zengin dil desteği ve pluginler ile basit bir kod düzenleyicisinden çok daha fazlası.

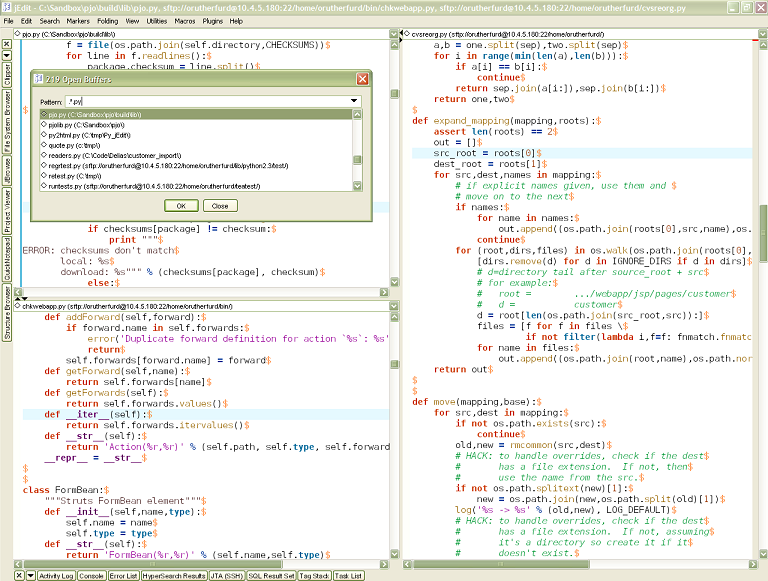
200’den fazla programlama dili desteği, dosya yönetimi, kod sentaksı ve özelleştirilebilir kısayolları ile öne çıkıyor jEdit.

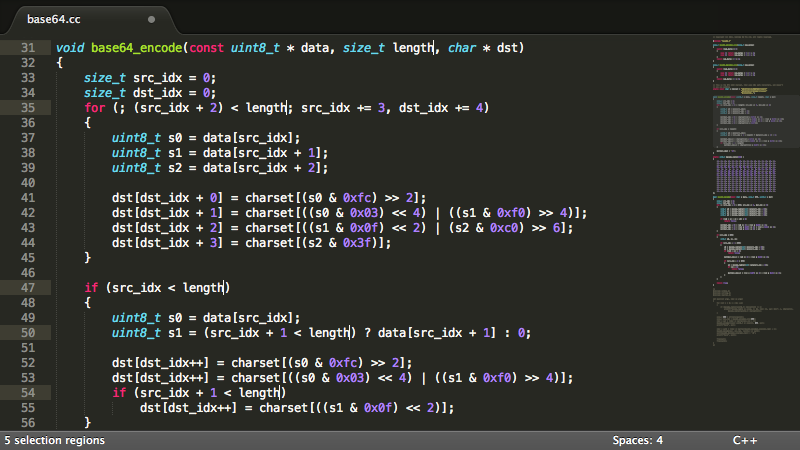
Linux, Mac ve Windows üzerinde çalışabilen Sublime, önceki uygulamalarda olan çoklu satır düzenleme, dile uygun bir şekilde yazı biçimi formatlamanın dışında dosyalar arasında hızlı geçiş kısayolları da sunuyor.

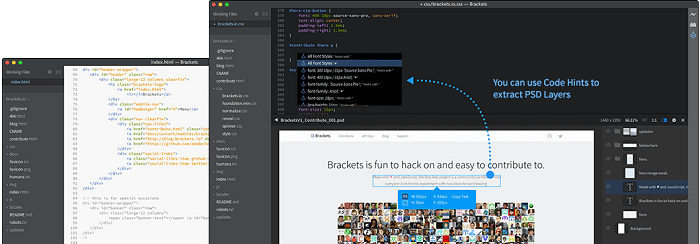
Açık kaynak kodlu bir uygulama olan Brackets. Editörün güçlü olduğu yanı Adobe Creative Cloud Extract ile birlikte çalışıyor olması, bu sayede PSD dosyası üzerinden font ve yazı gibi birçok özelliği direk PSD dosyası üzerinden okumak mümkün. Yazdığınız kodları önizleme yapabildiğiniz editöre de aynı zamanda zengin bir eklenti seçeneği de mevcut.

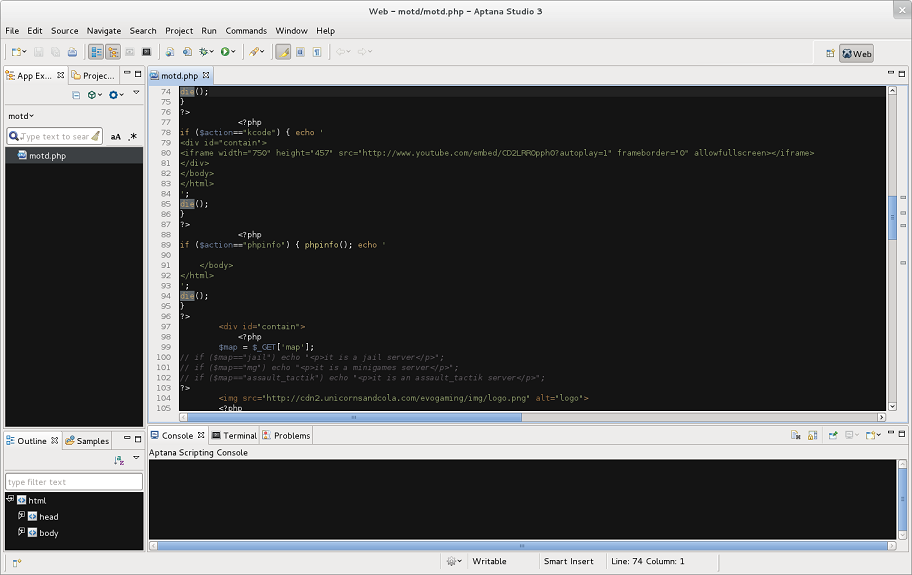
Aptana Studio’nunda yine üç işletim sisteminde (Linux, Mac ve Windows) çalışabilen versiyonları mevcut. Sadece bir kod düzenleme aracı olmayan Aptana, Git desteğinin yanı sıra Ruby ve JavaScript için debug etme özelliği de sunuyor.

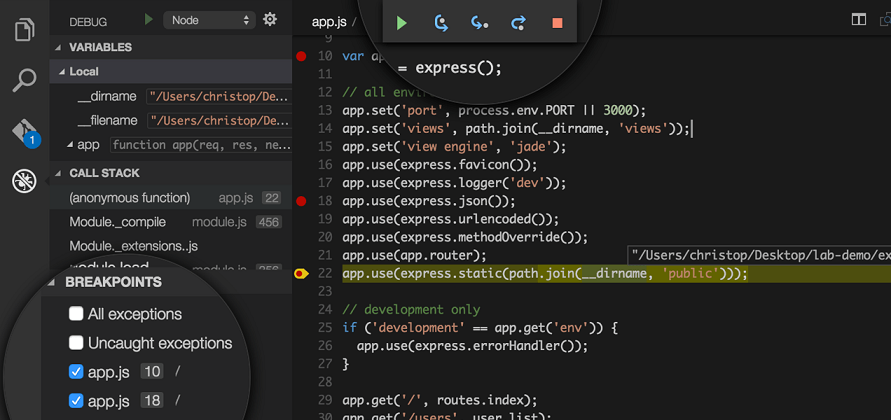
Microsoft ailesinin son editörü olan Visual Studio Code, üç platform desteğinin yanı sıra, otomatik kod tamamlama (intellisense) özelliğinin yanı sıra, debug etme özelliği ile beraber de geliyor. Visual Studio Code’un detaylı incelediğimiz şu linkteki yazıya göz atmakta fayda var.

Bu yazıyı okuyan önyüz geliştirici arkadaşların burada bahsettiğimiz programlarla ilgili yorumlarını beklerim. Yine burada yer veremediğimiz değerli ve kullanışlı HTML editörlerini yine yazıya yorum olarak eklerseniz faydalanmak isteyen arkadaşların oldukça işine yarayacaktır.





3 Comments
Akif Yanbak
21 Eylül 2015 at 14:14notpad++ gayet kullanışlı
Emre Can ÖZTAŞ
12 Ekim 2015 at 23:26Ben genel olarak GNU / Linux üzerinde; Geany ile çalışıyorum. Birden fazla dile desteğinin yanı sıra kod renklendirme özelliğine de sahip lakin code assist ve code complete hak getire. Geany için snippets yazarak oldukça kullanışlı bir hale getirilebilir. Bunun dışında yukarıdaki editörleri benim sıralamak istersem;
1- Sublime
2-Notepad++
3-Aptana
Berat Carsi
21 Ekim 2015 at 23:43bir suredir visual studio code editorunu kullaniyorum. git entegrasyonu ve debug olayini cok aktif kullanmadim. yalniz klasor calisma mantigi ve basit kisayollari ile kullanisli bir arayuz sunuyor.(bu projenin temel yapi tasi olan atom editorude inceleyebilirsiniz.) yalniz code’un acilista biraz yavas kaldigini dusunuyorum. ben code ve notepad++ kullaniyorum npp cok hizli olmasinin yaninda ihtiyac duydugum bircok eklentiyede sahip bir editor. onun icin daha aktif kullaniyorum.