Angular CLI (Command Line Interface)
Angular 2’de yeni bir proje oluşturmak için bazı TypeScript, JSON vb. ayar dosyalarını oluşturmak, içlerini doldurmak, uygulamanın dizin yapısını ayarlamak… gibi birçok adım var. Yazılımcı için zaman kaybettiren ve projeye başlama sürecini can sıkıcı hale getiren adımlardan kurtulmak için bazı araçlar ve hazır kütüphaneler bulunuyor. Bu yazıda bahsedeceğim Angular 2 CLI’dan bu araçların başında geliyor.
Angular CLI(yani Command Line Interface) Google tarafından geliştirilen bir araç. Günümüzde çoğu geliştirme ortamının bu tarz CLI araçları bulunuyor. Bu araçların amacı normalde manuel yapmanız gereken bazı adımları komut satırından yapmanızı sağlamak. Angular CLI da “geliştiricinin iyisi tembeldir” felsefesine dayanarak, kurulum adımlarını sizin yerinize yapıp, component, directive, interface, service vs. gibi Angular 2 yapılarını üretmenizi sağlıyor.
Angular CLI Kurulumu
Not: CLI kurulumu veya proje oluşturmak için Node.js 4 veya üzeri bir sürüm ile npm 3 ve üzeri bir sürümün bilgisayarınızda kurulu olması gereklidir.
Angular CLI kurulumu için tek komut çalıştırmanız yeterli. Alttaki komutu npm’den çalıştırdıktan sonra artık bilgisiyaranızda Angular CLI’ı kullanabilirsiniz.
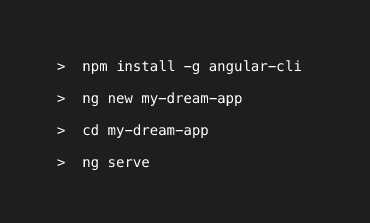
npm install -g angular-cli
Kurulum başarıyla tamamlandıysa artık Angular CLI ile yeni bir proje oluşturabiliriz.
ng new proje-ismi
Projemiz başarı ile oluştuktan sonra projenin dizinine girip bir alttaki komut ile de projeyi derleyip çalışacak hale getirebiliriz.
cd proje-ismi ng serve
İşimiz bitince Ctrl+C ile komut satırını kapatıp projemizi inceleyebilir ve geliştirmelere başlayabiliriz. Varsayılan olarak http://localhost:4200 adresinde hazır bir şekilde projeniz sizi bekliyor. Varsayılan portu değiştirmek ve detaylara bu linkten ulaşabilirsiniz.

Resimde görünen 4 satırlık komut hem Angular CLI’ı kurmanıza hem de yeni bir proje oluşturup çalıştırmanıza yeterli…
Angular CLI ile Hangi Yapıları Otomatik Oluşturabilirim?
Angular CLI ile oluşturabileceğiniz yapıları ve oluşturma komutlarını alttaki tablodan görebilirsiniz.
| Yapı | Oluşturma komutu |
| Component | ng g component yeni-component |
| Directive | ng g directive yeni-directive |
| Pipe | ng g pipe yeni-pipe |
| Service | ng g service yeni-service |
| Class | ng g class yeni-class |
| Interface | ng g interface yeni-interface |
| Enum | ng g enum yeni-enum |
| Module | ng g module modulum |
Angular CLI ile ilgili aktaracaklarım bu kadar. Daha detaylı bilgiler ve CLI ile ilgili gelecek güncellemeleri https://cli.angular.io adresinden ve GitHub sayfasından takip edebilirsiniz. Angular 2’ye yeni başlıyorsanız ve temel bir giriş yapmak isterseniz bu linkteki videoyu izlemenizi öneririm.





1 Comment
Burhan Ayan
22 Aralık 2016 at 21:23‘ng serve’ komutundan önce ‘npm install’ komutuyla node_module’lerinin de yüklenmesi sağlanmam gerekti benim durumumda.
Yazı için teşekkür ederim.