Cordova ile Hibrit Mobil Uygulamalara Giriş
Web programlama dünyasından gelip native bir dil ile mobil uygulama geliştirmek biraz can sıkıcı ve baş ağrıtıcı bir durum. Uygulamayı optimize edebilmek adına sadece bir liste yapmak için bile türlü türlü Adapter‘lar oluşturup list_item.xml‘lerde boğulmayı hangi geliştirici ister? Halbuki web programlama dünyasında ul ve li tag’leri ile birlikte hızlı bir şekilde listeler oluşturulabilir, tadından yenmez görsellikler katılabilir. Apache Cordova gibi kütüphaneler sayesinde hem web programlamanın nimetlerini kullanabiliyor hem de ince ayrıntılarına kadar optimize edilmiş kullanışlı mobil uygulamalar geliştirebiliyoruz.
Bu yazı, Cordova ile mobil uygulama geliştirme için temel bilgileri size aktaracak bir yazı serisinin ilk yazısı olacak. Cordova’yı yakından tanıyıp sonraki yazılarda da Cordova ile nasıl uygulama geliştirebileceğimize bakacağız. İlk olarak kısa bir Cordova tarihçesi.
Tarihçe
İlk kez 2009 yılında San Francisco’daki iPhoneDevCamp etkinliğinde PhoneGap adıyla ortaya çıktı. Aynı yıl O’Reilly Media Web 2.0 Konferansında People’s Choice ödülünün sahibi oldu ve birçok uygulamanın geliştirilmesinde kullanıldı. PhoneGap’in popüleritesine duyarsız kalmayan Apple, 2010 tarihli 3.3.1 sürümündeki lisans sözleşmesini ihlal etmediğini duyurdu. PhoneGap çatısının kullanıldığı uygulama motoru furyasına Monaca, appMobi, Convertigo, ViziApps, ve IBM Worklight gibi birçok mobil uygulama geliştirme platformları katıldı.
2011 yılı ekim ayında Adoube’un, PhoneGap’i geliştiren Nitobi Software firmasını satın aldığını duyurması ile proje, Adobe PhoneGap adını aldı. Bu sırada, PhoneGap kodu Apache Software Foundation‘a dahil edildi ve projenin Apache Cordova olarak ayrı bir dalda ilerlemesinin yolu açılmış oldu.
Mimarisi
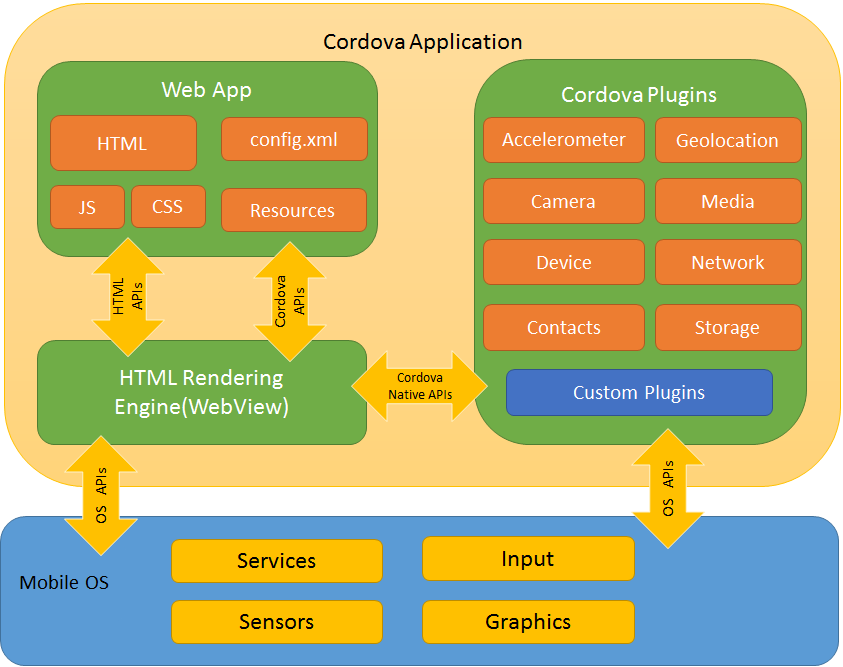
Bir Cordova uygulamasında çeşitli birçok bileşen bulunmaktadır. Aşağıdaki diyagram, Cordova uygulamalarının mimarisini göstermektedir:
Peki Neden Cordova?
- Hızlı uygulama geliştirimi ve prototipleme için tam bir biçilmiş kaftan. Arkasında Web’in gücünü alması ile halihazırda bulunan JS ve CSS kütüphanelerinin avantajını kullanarak oldukça zengin ve görsel uygulamalar oluşturmak mümkün.
- Çoklu platform desteği ile her telefonda aynı şekilde çalışan uygulamaların geliştirilmesine olanak sağlıyor. Çalışan kod JavaScript kodu olduğu için eğer tüm mobil tarayıcılarda çalışacak şekilde kodlanırsa (ES6 gibi özel versiyonlar kullanılmazsa) uygulama da aynı şekilde tüm platformlarda çalışıyor. Native bileşenler için geniş yelpazedeki plugin desteği mevcut.
- Tarayıcı üzerinden geliştirime olanak vermesi. Android native geliştiriminde olduğu gibi mobil cihaza ikide bir apk dosyasının gönderilmesini beklemek yerine, modern bir internet tarayıcısı üzerinden hızlı yanıtlar almak mümkün.
- Öğrenim maliyeti az. Uygulama geliştirmek için diğer platformlarda gereken Java, Objective-C, Swift, C# gibi dillerin ayrı ayrı öğrenilmesi yerine temel web bilgileri yeterli. Zaten web bilen geliştiricileriniz varsa maliyet neredeyse 0.
- Geliştirici maliyeti düşük. Her platform için ayrı ayrı personel maliyetinin olması yerine tek bir personel ile tüm platformlara destek verilebilir.
- OTA güncellemelerine izin vermesi. Native’de kod yazan arkadaşlar bilirler. Uygulamayı store başvurusu yaptıktan sonra tırnakların yendiği bir kabul sürecinin ardından küçük bir değişiklikte bile güncelleme için tekrar store başvurusu yapılması gerekir. Fakat Microsoft CodePush sayesinde store başvurusu yapmadan ilgili güncellemeyi kullanıcılara iletmek mümkün.
Peki ya uygulama performansı?
60 FPS’te akıcı oyun geliştirimi yapmak tabi ki afakî olabilir. Bunun yerine Unity‘i kullanabilirsiniz. Fakat liste elemanlarının scroll performansı gibi kısımlarda oldukça başarılı (bkz: virtual list kullanımı). Detaylı JS animasyonları oluşturmak yerine basit CSS3 animasyonları ile performanslı ve etkileşimli uygulamalar yapmak mümkün.
Kısacası CRUD işlemlerinin yoğun olarak gerçekleştiği form bazlı mobil uygulamalar için oldukça uygun bir geliştirme çatısı sunuyor. Daha da ileri gitmek isterseniz, plugin’leri kullanarak müzik oynatıcısı uygulaması dahil her türlü mobil uygulama geliştirimi için benzersiz bir nimet niteliğinde.
Özetleyecek olursak
Şirketinizde halihazırda web geliştiricileriniz varsa ve görüntü işleme gibi native tabanlı işlemler yapmayacaksanız Cordova tam size göre. Gelecek yazımda Apache Cordova CLI kullanarak proje oluşturma üzerine değineceğim.








1 Comment
Bir dost
22 Mayıs 2017 at 16:04Kesinlikle zaman kaybetmeyin. 1. ve 2 versiyon angular js ile bir kaç ugulama yazdım performans berbat.
Bunun yerine native uygulama geliştirmeyi deneyin ya da zaman harcayın.
Şiddetli tavsiye bir dost:D:D:D: