Progressive Web Apps (PWA) Nedir?
Progressive Web App, web sitelerinin görünümünü ve kullanıcı deneyimini, mobil uygulamalarla benzer seviyeye getirilen uygulamalara verilen isimdir. Yani bu yaklaşımla tasarlanan web sitelerini mobil tarayıcıdan ziyaret ettiğinizde, sanki bir web sitesini değil bir mobil uygulamayı kullanıyormuş gibi bir deneyim yaşarsınız. Progressive Web App’ın başlıca özelliklerinden bahsetmek gerekirse;
 Web sitenizin çevrimdışı olarak çalışabilmesini sağlar, kullanıcı internet bağlantısı olmadığı anlarda bile PWA sayesinde web sitenizde gezinebilir.
Web sitenizin çevrimdışı olarak çalışabilmesini sağlar, kullanıcı internet bağlantısı olmadığı anlarda bile PWA sayesinde web sitenizde gezinebilir.- Mobil cihazların ana ekranına kendi ikonunu ekleyerek mobil bir uygulama gibi kullanıcıların hızlı erişim yapmasını sağlar.
- Web siteniz responsive özellikte ise PWA’da bu özelliği koruyarak ekranın mükemmel oranda dolmasını sağlar ve kullanıcılarınıza daha keyifli okuma, gezinme imkânı sunar.
- Push Notification özelliği sayesinde uygulama açık olmasa bile onay veren kullanıcılara bildirim gönderebilirsiniz.
- Chrome alt yapısı ile gelişmiş bir destek ve hizmet sunmaktadır.
- Uygulamayı kullanan ve beğenen bir kişi arkadaşına sadece linki göndererek uygulamayı paylaşabilir. Karşı tarafın bir kurulum yapmasına gerek kalmaz, linke tıkladığında uygulamayı kullanmaya başlar.
- Uygulamanız güncellendiğinde mobil cihazlardan otomatik olarak güncel uygulama kullanılmaya başlanır.
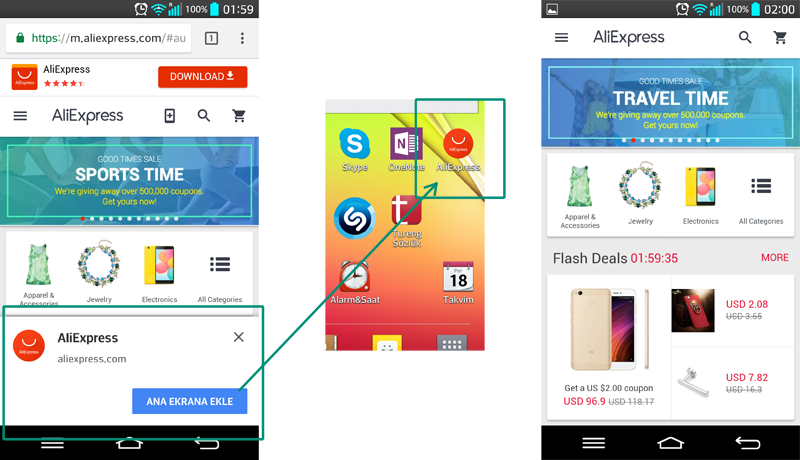
Progressive Web App Nasıl Çalışır?
PWA olarak tasarlanmış bir web sitesine mobil cihazınızdaki güncel bir Chrome tarayıcıyla girdiğinizde, tarayıcı bu uygulamayı kısayol olarak ana ekranınıza eklemek ister misiniz diye soruyor. Eğer kabul ederseniz web sitesi artık telefonunuzun ekranının tamamını kaplıyor ve normal bir mobile uygulama gibi çalışmaya başlıyor. Tabii ki burada çalışan yine bir web sayfası, ancak gerek tasarımsal gerekse kullanıcı deneyimi açısından doğru dizayn edilmiş bir PWA’da bunu farketmeniz çok zor oluyor.
PWA’nın önemli bileşeni Service Worker ise web site içeriğinin mobil cihaza yüklenmesini sağlar. Böylece telefonunuz internete bağlı olmasa bile uygulamayı açtığınızda siz telefona aktarılan tüm içeriği ziyaret edebilirsiniz.
Web sitenizin tarayıcı tarafından PWA olarak algılanması için, uygulamanızın özel bir manifest dosyasına ihtiyacı vardır. Bu dosyada uygulamaya ait özel bilgiler(ad, ikon gibi) yer alır. Aşağıda örnek bir Web App Manifest dosyasının içeriğini görebilirsiniz.
{
"name": "Devnot – Yazılımcının Magazini",
"short_name": "Devnot",
"icons": [
{
"src": "devnot.png",
"type": "image/PNG",
"sizes": "144x144"
}
],
"start_url": "/",
"display": "standalone",
"background_color": "#ffffff",
"theme_color": "#282828"
}
Alanları açıklamak gerekirse;
- name: PWA açılırken görüntülenecek metin
- short_name: Tarayıcılarda “Ana ekrana kısayol ekle” metoduyla eklenirken görüntülenecek metin, ayrıca ana ekranda bu metin ile görüntülenir.
- icons: PWA açılırken name’in üzerinde görünecek ikonlar ve ayrıca uygulamanın ana ekrandaki ikonu
- display: standalone seçeneğini kullandığınız zaman uygulama içerisinde adres çubuğu bulunmaz. Browser seçeneğinde ise adres çubuğu bulunur.
- background_color: Açılış ekranının arkaplan rengi
- theme_color: Eğer display:browser şeklinde kullanırsanız adres çubuğunun rengini ayarlamanıza yarıyor.
Manifest dosyanızı yazdıktan sonra HTML içeriğinde bu dosyayı aşağıdaki şekilde linklediğinizde artık uygulamanız taayıcı tarafından bir PWA olarak tanınacaktır.
<link rel="manifest" href="manifest.json">
Tabii ki sadece bu dosyayı eklemek uygulamanızın PWA olarak çalışması için yeterli olmaz. Manifest sadece tarayıcıya “ben bir PWA’yım” denilmesini sağlıyor. Bu dosya dışında uygulamanızın HTTPS üzerinden çalışması, tüm sayfalarınızın responsive tasarıma sahip olması, uygulamadan tıklanan her sayfanın kendine ait bir URL’ye sahip olması gibi bazı önemli kuralların da sağlanması gerekmektedir.
PWA Geliştirmek İçin Bir Kütüphane vb. Gerekli mi?
Uygulamanızı PWA yapmak için mevcut web teknolojileri dışında ayrı bir kütüphane veya framework’e ihtiyacınız yok. Sadece HTML, CSS ve JavaScript bilgisiyle bu tarz bir uygulama oluşturmanız mümkün. Burada tarayıcı için de bir parantez açmamız gerekiyor; bu yazının yazıldığı tarih itibariyle(18 Mayıs 2017) PWA’lar sadece güncel bir mobil Chrome tarayıcısı üzerinden çalıştırılabilir. İlerleyen zamanlarda büyük ihtimalle farklı tarayıcılara da bu destek gelecektir.
Diğer taraftan geliştirdiğiniz PWA uygulamasını pratik şekilde yazmak ve testlerini kolayca yapmak için Google’ın sunduğu bazı araçlar mevcut. Eğer konuyla ilgili kapsamlı bilgi almak isterseniz bu linkteki yazıyı okumanızı öneririm.
Şu an yayında bulunan bazı UWP uygumalarını inceleyip test etmek isterseniz de bu adrese göz atmanızı öneririm.






5 Comments
Yunus Kaygun
18 Mayıs 2017 at 08:30Teşekkürler çok anlaşılır ve faydalı bir yazı olmuş.
ilanarat
28 Haziran 2017 at 22:08WordPress temalarda uygulanabilen birşey mi yoksa bu da başlı başlına bir tema mı wordpress gibi ? Bilgilendirdiğiniz için teşekkür ederim
canbax
28 Ağustos 2017 at 10:30hocam iyi güzel anlatmışsında sen de bi AMP, PWA destekli website yapaydın. Https bile değil website.
sonra millet der kelin ilacı olsa başına sürer
Uğur Umutluoğlu
30 Ağustos 2017 at 16:34Bu sitede yayınlanmış .NET Core yazısı var ama sitemiz PHP ile yazılmış WordPress üzerinde çalışıyor. Nasıl yapalım şimdi? .NET Core yazısı yayınladık diye siteyi .NET Core’da mı yazalım?
Bu sitede Apache Solr yazısı da var ama sitenin veritabanı MySQL’de. Nasıl yapalım, sizi memnun etmek için sitenin veritabanını Solr’a mı taşıyalım?
HTTPS olsa güzel olur elbet ama sadece içerik sunan bir sitenin HTTP olmasındaki sakınca nedir? hurriyet.com.tr veya mynet.com HTTPS mi mesela?
Bu tip eleştirilerin amacı ne, ne istiyorsunuz gerçekten anlamakta zorlanıyorum ben. Canım sıkıldı dur şuraya iki tane geyiğine yorum yapayım diyerek mi bunları yazıyorsunuz?
Serdar Degirmenci
21 Ekim 2017 at 23:34Kisa, yogun ve kaliteli bir yazi olmus. Tesekkürler.