React için 30 Arayüz Kütüphanesi
Önceki yazımızda React Native ile mobil uygulama geliştirimi üzerine değinmiştik. Bu yazımızda ise ReactJS’in Web tarafında kullanımı için geliştirim sürecini kolaylaştıracak arayüz kütüphaneleri ve bu kütüphanelerin kullanımına değineceğiz. Öncelikle Bootstrap uyumlu kütüphanelerden başlayalım.
1. React-Bootstrap
React ve Bootstrap deyince Google’da ilk karşınıza çıkan şüphesiz ki React-Bootstrap olacaktır. GitHub’ta 12 bini aşkın Star alarak en popüler React UI kütüphanesi olmasına rağmen hâlâ Bootstrap 4 desteğini alacağı günlerini bekliyor.

2. Reactstrap
GitHub’da 4k Star alan Reactstrap, Bootstrap 4 desteği ile iyi bir React-Bootstrap alternatifi diyebiliriz.

3. MdBootstrap
Jquery’siz Material tasarımlı ve Bootstrap’li bir proje hayali kuran geliştiriciler de unutulmamış. MdBootstrap ile Bootstrap 4 ve React 16 üzerinde JQuery kütüphanesine ihtiyaç duymadan proje geliştirebilirsiniz. Premium bleşen seçenekleri de var.

4. Material-UI
Material tasarım demişken GitHub’ta 35k Star alan Material-UI’ı atlamak olmaz. Bootstrap’i desteklememesine rağmen GitHub üzerinde React UI olarak en popüler olan bu kütüphane eşsiz Material tasarımı deneyimi sunuyor.

5. React Toolbox
Material tasarıma sahip ve GitHub’da neredeyse 8k Star alan React Toolbox, SASS ile yazılmış CSS modüllere sahip ve Webpack ile ES6 kullanıyor.

6. React-md
Başka bir material tasarıma sahip React-md ise GitHub’da 1.7k Star’a sahip ve SASS ile yazılmış React Componentleri sunuyor.
7. RMWC – React Material Web Components
Google Material Design Components for the Web projesinin React wrapper’ı olan RMWC, Github’da 498 Star’a sahip ve 15.5.x ile 16.3.x sürümleri arasındaki bütün React sürümleri ile test edilmiş durumda.
8. Onsen UI for React
Material ve iOS tasarım destekleyen OnsenUI, mobil uygulamalar geliştirimi için React ile tümleşik bir yapı sunuyor.
9. React Foundation
National Geograpic, The Washington Post ve Mozilla gibi sitelerin kullandığı Foundation, React bileşenleri ile göz dolduran bir geliştirim deneyimi sunuyor.
10. Rebass
Styled Components ile geliştirilen Rebass, stillerin birbirinden izole bir şekilde yer almasını ve özel olarak yazılacak CSS kodlarının minimum hale ingirgenmesini amaçlıyor.
11. Semantic UI React
JQuery’siz Semantic UI sevenler için Semantic UI React, iyi bir React entegrasyonu sunuyor.
12. Blueprint
Veri yoğunluğu yüksek ve kompleks web arayüzleri sağlayan Blueprint, masaüstü uygulamaları için zengin bir kütüphane sunuyor. Mobil öncelikli uygulamalar geliştirimi için çok uygun olmamaktadır.
13. React Desktop
Electron.js ile masaüstü uygulamalar geliştirmek isteyenler için MacOS High Sierra ve Windows 10 için arayüz bileşenleri sağlayan React Desktop, kullanıcılar için native masaüstü deneyimi sunuyor.
14. React UWP
Microsoft UWP ve Fluent tasarım sistemi üzerine kurulu olan React UWP, Windows-vari arayüzler sunmanızı sağlıyor.
15. Office UI Fabric
React uygulamalar için Office arayüzü sunan Office UI Fabric, halihazırda Microsoft’un birçok Web uygulamasında kullanılıyor.
16. Atlaskit
Atlassian firmasının tasarım temelleri üzerine kurulu olan Atlaskit, ayrı ayrı indirilebilen React bileşenleri sunuyor.
17. Ant Design of React
GitHub’da 27k Star alan ve Alibaba ile Baidu gibi Çin merkezli şirketlerin kullandığı Ant Design spesifikasyonunu baz alan Ant Design of React, kaliteli UI bileşenleri ve zengin içerikler sunuyor.
18. IBM Carbon Components
IBM’in Carbon Tasarım Sistemini kullanan IBM Carbon Components, React bileşenleri ile zengin içerikler üretmenizi sağlıyor.
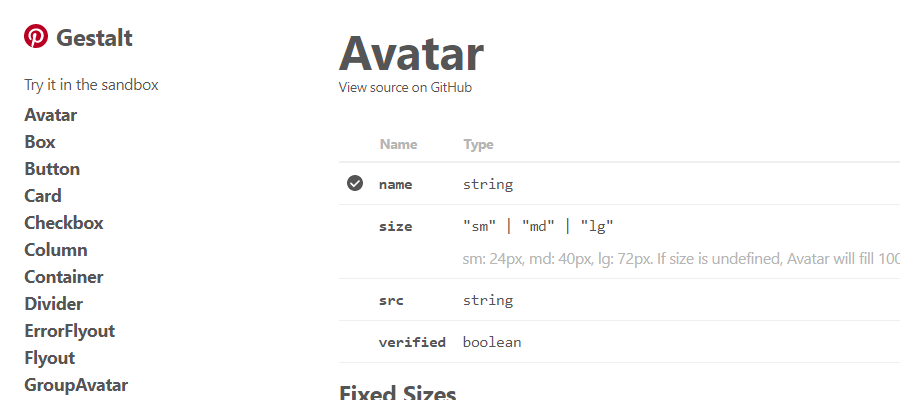
19. Pinterest Gestalt
Adından da anlaşılacağı üzere Pinterest‘in tasarım dilini baz alarak React uygulamaları geliştirmeyi sağlayan Gestalt, tasarımcılar ve geliştiriciler arasında ortak bir iletişim ağı sunarak, Pinterest içerisindeki UX ve erişilebilirlik çıtasını yükseltiyor.
20. Khan React Components
Khan Academy tarafından sunulan Khan React Components, özenli ve iyi test edilmiş bir geliştirim sağlıyor.
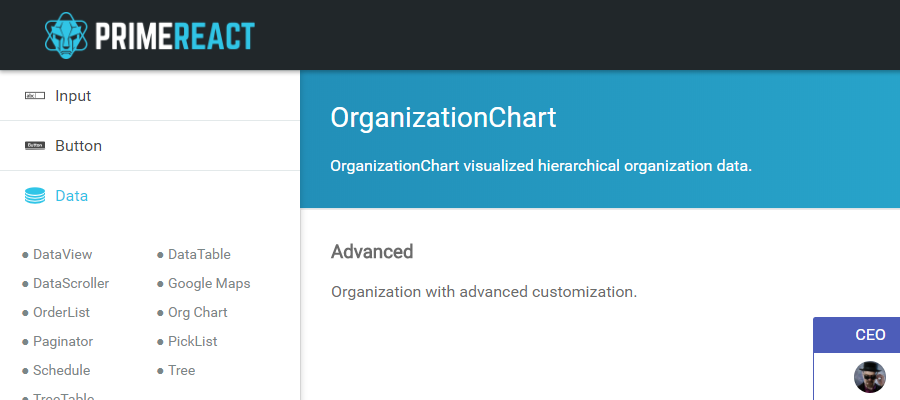
21. Prime React
PrimeFaces ile aynı ekibin geliştirdiği Prime React, içerisinde tümleşik olarak gelen organizasyon şeması, fileupload, GMapve Lightbox gibi bileşenleri ile eşsiz bir geliştirim ortamı sunuyor.
22. Belle
Kendi arayüz bileşenleri haricinde aynı zamanda Bootstrap desteği de olan Belle, kullanımı kolay ve yüksek performanslı bir uygulama çıktısı sunuyor.
23. Elemental UI
KeystoneJS’i geliştiren Thinkmill ekibi tarafından üretilen Elemental UI, mütevazı bir tasarım ve esnek tema çözümleri sunuyor.
24. RingUI
JetBrains tarafından geliştirilen RingUI, zengin bileşen paletine sahip ve halihazırda JetBrains sitesinin arayüzünde kullanılıyor.
25. Coursera UI
Coursera’nın kendi sitesinde kullandığı Coursera UI, Bootstrap’ten sıkılanlar için birebir.
26. Wix Style React
Wix UX ekibi tarafından geliştirilen Wix Style React, Wix.com‘da kullanılıyor.
27. Backpack UI
Lonely Planet adlı medya şirketi tarafından geliştirilen Backpack UI, medya ağırlıklı siteler için özelleştirilmiş.
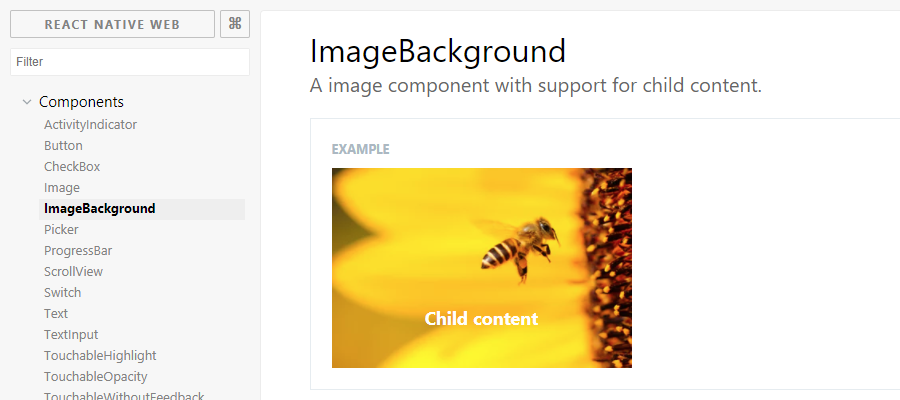
28. React Native Web
React Native bileşenlerinin ve API’lerinin Web’e uyarlanarak platform agnostik bir geliştirim çatısı sağlayan React Native Web, React için bir kez yaz her yerde çalıştır mantığını gerçekleştirecek gibi görünüyor.
29. Lucid UI
Çevrimiçi reklam hizmetleri sunan AppNexus tarafından geliştirilen Lucid UI, React temelli chart kütüphanesi sunuyor.
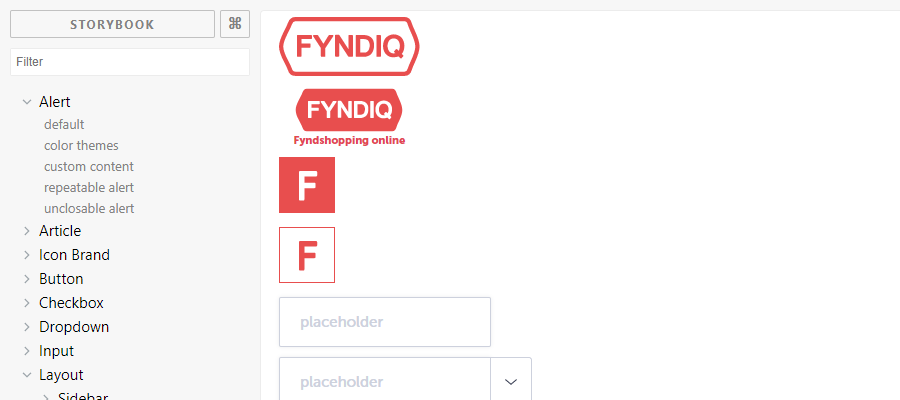
30. Fyndiq UI
İsveç merkezli çevrimiçi alışveriş sitesi Fyndiq tarafından geliştirilen Fyndiq UI, Alışveriş siteleri için özel React bileşenleri sunuyor.
Bonus: Awesome React Components
React bileşenleri ile ilgili tüm listenin yer aldığı Github sayfasıdır.
Özetle
React bileşenleri, DOM elemanları için bir wrapper sağlıyor ve az kodla çok iş halledilebiliyor. Kodun kısa ve sade olması ile kod okunabilirliği artıyor ve bakım maliyetleri önemli ölçüde düşüyor. Eğer siz de React projesine başlamak istiyorsanız üstteki bileşenlerden birini seçip yola devam etmenizi öneririm.
Eğer sizin de React bileşenleri hakkında sorularınız veya görüşleriniz varsa yorum kısmından bize yazabilirsiniz. Bir sonraki yazımızda görüşmek üzere.































2 Comments
Enes
28 Mayıs 2018 at 10:52Peki bu kütüphaneleri React Native’de de kullanmak mümkün mü ? veya RN için farklıı şeyler var mı ?
Zafer Ayan
24 Temmuz 2018 at 09:52React Native için farklı kütüphaneler mevcut. Listesine bu linkten erişebilirsiniz: https://github.com/jondot/awesome-react-native
Teşekkürler.