Angular 9 ile Gelen Yenilikler
Angular günümüzde en çok kullanılan web ve mobile client-side uygulama frameworklerinden biridir. Cross platform çalışma, hız ve performans odaklı yapısıyla ön plana çıkan Angular, 2. sürümüyle köklü değişikler yaşamıştı. Bu yazıda geçtiğimiz aylarda duyurulan Angular 9 sürümüyle gelen yeniliklere göz atacağız.
Angular’ın önceki versiyonlarının en büyük problemi paket (bundle) boyutunun çok fazla olmasıydı. Bu sebeple indirme için harcanan zamanın artması uygulama performansını etkilemekteydi. Önceki versiyonda Ivy derleyicisi opsiyonel olarak sunulurken; Angular 9’un getirdiği en büyük özellik varsayılan olarak Ivy derleyicisi kullanmasıdır. Bununla beraber performansta önemli bir gelişme yakalamış oluyoruz. Bu sürümün önplana çıkan bir diğer özelliği ise bir component’i Routing veya Angular Module olmadan lazy load olarak yükleyebilir ve oluşturabilir olmamız.
Angular 9 ile gelen yenilikleri şöyle sıralayabiliriz:
- Daha küçük paket boyutu ve performans artışı
- Hızlı test etme
- Daha iyi hata ayıklama imkanı
- Geliştirilmiş CSS sınıfı ve stil bağlama
- Geliştirilmiş tip kontrolü
- Geliştirilmiş derleme hataları
- Geliştirilmiş derleme süresi, varsayılan olarak AOT’u etkinleştirme
- ProvidedIn için seçenekler
- En son TypeScript versiyonu kullanımı
Yukarıdaki yeniliklere basit örneklerle kısaca göz atalım.
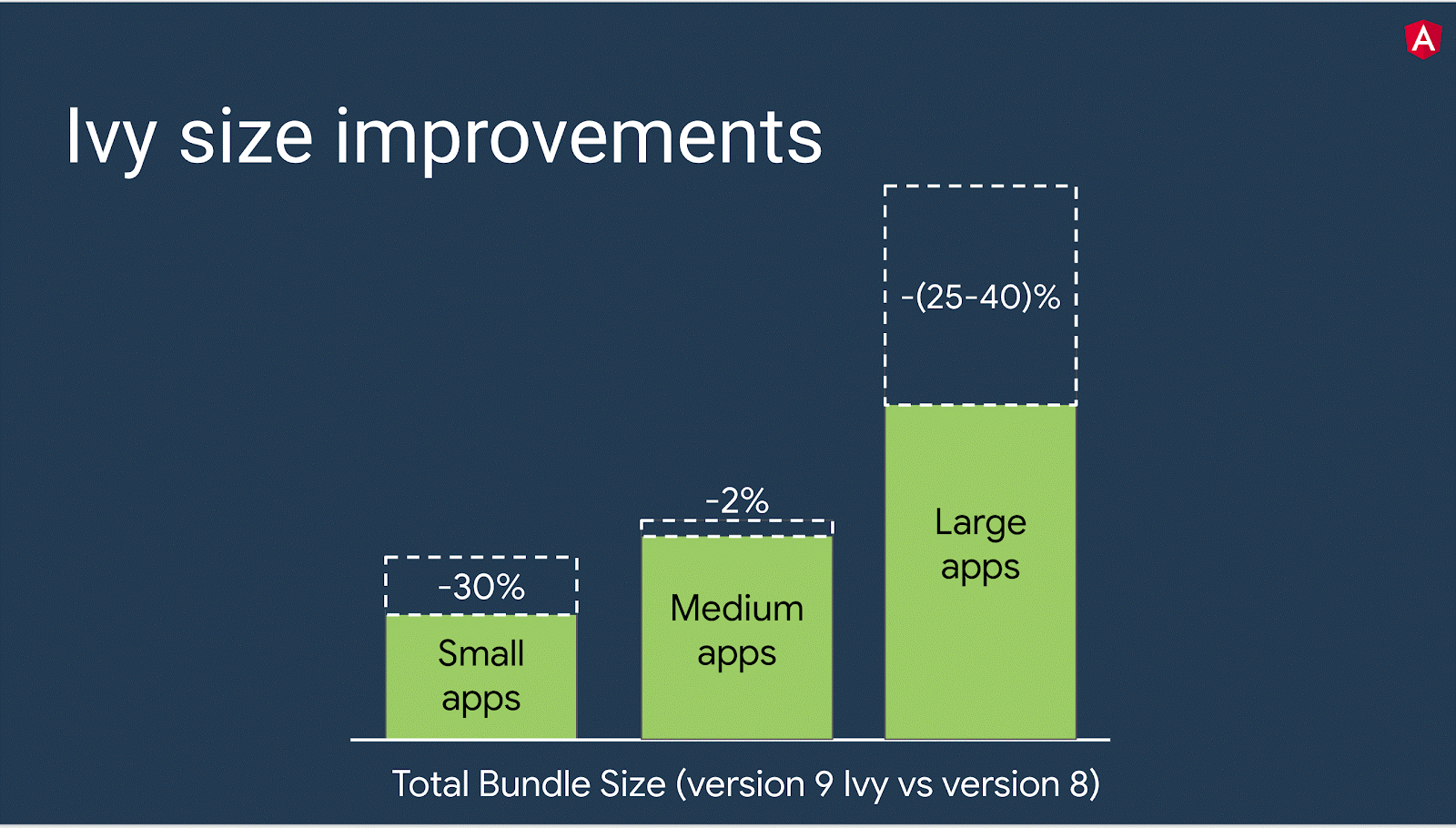
Daha Küçük Paket Boyutu
Angular 8 versiyonuna göre paket boyutu karşılaştırıldığında Angular 9 versiyonu ile birlikte küçük uygulamalarda %30’luk bir azalma görülürken büyük uygulamalarda %40’a varan azalma görülüyor.
Hızlı Test Etme
Ivy’de TestBed’in uygulanması, componentlerin testler arasında düzenlenmesini daha verimli hale getiriyor. Bu değişiklikle componentler testler arasında yeniden derlenmez. Testlerin yaklaşık %40 ile %50 arasında daha hızlı olacağını gözlemleyebiliriz.
Daha iyi hata ayıklama imkanı
Angular 9 hata ayıklamak için bazı teknikler ve araçlar kullanıyor. Bunlar;
- Directive ve componentlerin nesnesine erişim istenebilir
applyChangesile değişiklik algılama tetiklenebilir- Metotlar çağırılabilir ve güncellenebilir
Geliştirilmiş CSS Sınıfı ve Stil Bağlama
Önceki versiyonlarda uygulama bir stil için birden fazla tanım içeriyorsa bu stiller birbirinin yerine geçiyordu. Angular 9 ile birlikte zamana bağlı olmayan tutarlı bir öncelik sırasına göre stiller net bir şekilde yönetilebilir. Yeni gelen kurallar ile örneğimizde [style.color], [style] ile çakışan bağlamayı ezmiş oluyor. Örnek kullanımı aşağıda görebilirsiniz.
[style.color]="color1" [style]="{color: color2}" myDirective>
@Component({
host: {
style: "color:blue"
},...
})
...
@Directive({
host: {
style: "color:black",
"[style.color]": "property"
},...
})
Geliştirilmiş tip kontrolü
Angular derleyicisi uygulamada daha fazla tip kontrolü yapar ve daha katı kurallar uygular. Bu özellik geliştirme sırasında hata yakalamayı kolaylaştırır. Angular 9 ile tip kontrolü için 2 ana flag(bayrak) sunuldu.
- fullTemplateTypeCheck
Bu bayrak etkinleştiğinde derleyiciye her şeyi kontrol etmesini söyler. (ngIf, ngFor…)
- strictTemplates
Bu bayrak etkinleştiğinde tip kontrolü için en katı tip sistemi kurallarını uygular.
Geliştirilmiş derleme hataları
Angular 9 ile gelen Ivy derleyicisi daha güçlü tip güvenliği sunar. Aynı zamanda tüm hata mesajlarının okunmasını kolaylaştırır.
Geliştirilmiş derleme süresi, varsayılan olarak AOT’u etkinleştirme
Ivy derleyicisi ile gelen iyileştirmeler ile birlikte development modunda iken AOT (Ahead-of-time) etkin bir şekilde geliyor. Componentler kullanıma bağlı olarak otomatik olarak derlenecek, entryComponents ve ng serve kullanmaya gerek kalmayacaktır.
ProvidedIn için seçenekler
Angular 9 ile birlikte providedIn değeri için Dependency Injection desteği eklenmiştir.
@Injectable({
providedIn: 'platform'
})
class MyService {...}
En son TypeScript versiyonu kullanımı
Bu yeni sürümde TypeScript 3.4 ile 3.5 desteği kalktı ve 3.7 versiyonu ile çalışacak hale getirildi. RxJS gibi bağımlılıkların versiyonu da güncellendi.
Kaynak: https://www.angularminds.com/blog/article/top-10-features-of-angular-9.html