Yazılımcılar için Faydalı 13 Chrome Eklentisi
Web uygulamaları geliştiren bir yazılımcıysanız ya da bu uygulamaları test eden test uzmanıysanız ve tarayıcı olarak Chrome’u kullanıyorsanız bu yazıda işinize yarayacağını düşündüğüm 13 farklı eklentiyi kısaca tanıtacağım. Bu eklentileri kullanarak tarayıcınızın yeteneklerini arttıracağınız gibi günlük işlerinizde de sizlere kolaylık sağlayacak birçok ipucu bulabilirsiniz.
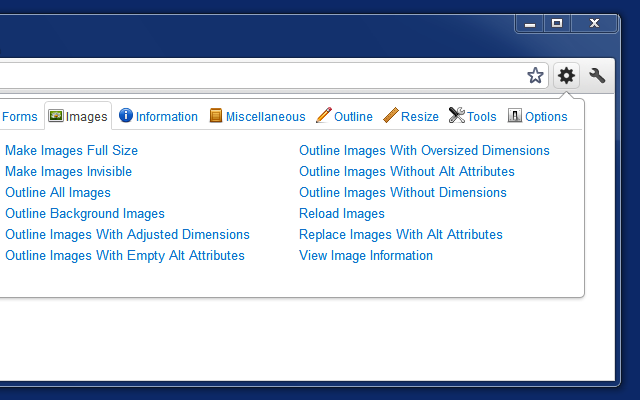
1. Web Developer
Bir web geliştiricisi için gerekli birçok özelliği yapısında barındıran bir eklenti. İster arayüz geliştiricisi olun, ister yazılımcı bu eklenti işinize çok yarayacaktır. Javascript pasife alma, CSS düzenleme, sayfa çözünürlüğü ayarlama, önbellek temizleme, renk seçim paleti ve cetvel gibi bir çok özellik bu eklenti de mevcut.

Eklentiyi indirmek için tıklayınız.
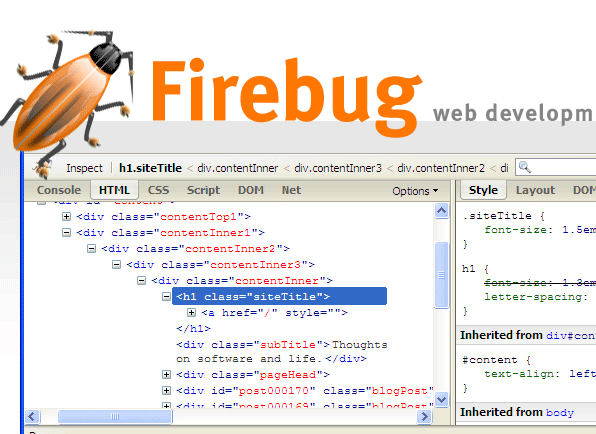
2. FireBug Lite For Chrome
Firefox’un en popüler geliştirici eklentilerinden biri olan FireBug’ın Chrome için hazırlanmış lite sürümü. Chrome’la birlikte gelen Developer Tools sizin için yeterli değilse veya geçmişte Firefox kullanmış ve FireBug’ın menülerine alışıksanız FireBug eklentisi ile daha zengin bir kullanıma sahip olabilirsiniz.

Eklentiyi indirmek için tıklayınız.
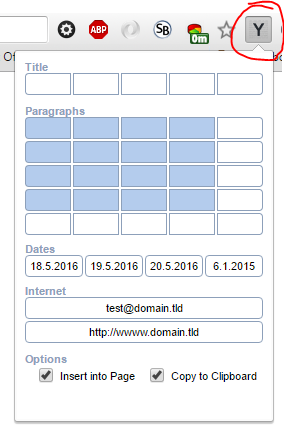
3. Yet Another Lorem Ipsum Generator
Özellikle test uzmanları tarafından tercih edilen bu eklenti tek tıklamayla istediğiniz uzunlukta rastgele metinler (lorem ipsum metinler) üretilmesini sağlıyor. Eklentinin alternatiflerine göre bir diğer artısı ise başka bir sayfaya gitmeden seçtiğiniz metin kutusuna (textarea) metni otomatik olarak kopyalaması.

Eklentiyi indirmek için tıklayınız.
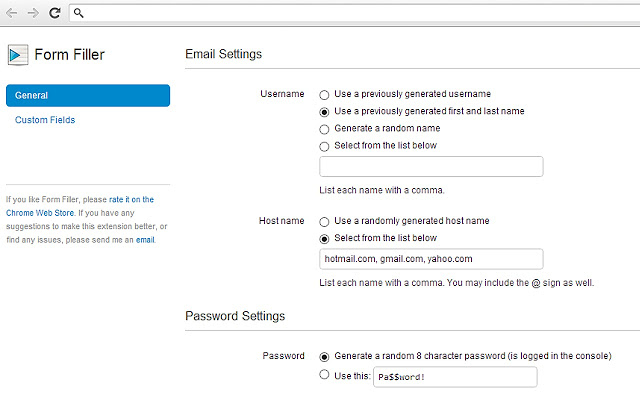
4. Form Filler
Bir üstte bahsettiğimiz Yet Another’dan daha yetenekli olan bu eklenti ile bir web sitesindeki formlara ait tüm alanları tek bir tıklama ile her seferinde farklı veriler oluşturacak şekilde doldurabilirsiniz. Test işlemi yapan kullanıcılar için çok değerli olacağını düşündüğüm bir eklenti.

Eklentiyi indirmek için tıklayınız.
5. Awesome Screenshot
Bu eklenti ise tarayıcınızda açık olan web sayfasının bir kısmının veya tamamının ekran görüntüsünü almanızı sağlıyor. Eklenti ekran görüntüsü almanıza ek olarak görüntü üzerinde çizim yapmanıza, notlar almanıza ve vurgu yapmanıza da olanak sağlıyor.

Eklentiyi indirmek için tıklayınız.
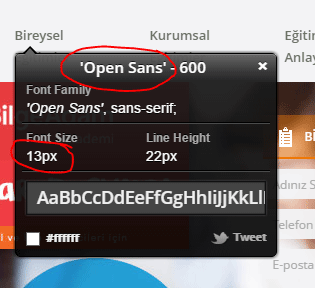
6. WhatFont
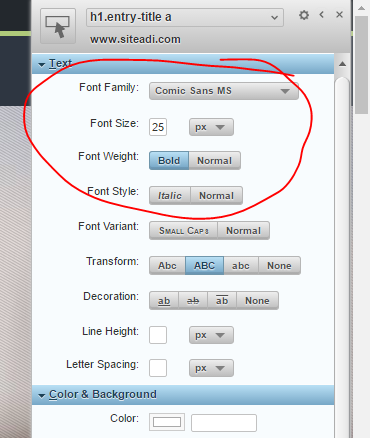
WhatFont ise web sayfalarında kullanılan fontları ve bu fontların stillerini detaylı bir şekilde bulmanıza olanak sağlayan bir eklenti.
Eklentiyi indirmek için tıklayınız.
7. Stylebot
Web sitenizi tasarlarken hangi fontu kullanacağınıza, boyutlarına veya renklerine karar veremiyorsanız bu eklenti tam size göre. Stylebot ile Google Chrome üzerinden font ve css değişiklikleri gibi canlı değişiklikler yapabilirsiniz.

Eklentiyi indirmek için tıklayınız.
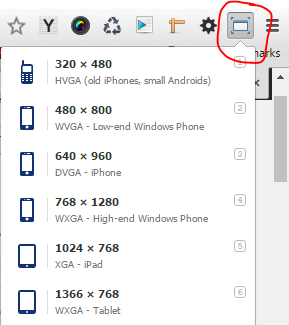
8. Window Resizer
Tarayıcı pencere boyutunu istediğiniz ölçülere getirmek için bu eklentiyi kullanabilirsiniz. Özellikle responsive tasarımlar hazırlayan ve CSS’i sık sık kullanan bir arayüz geliştiricisi için çözünürlük değiştirme işlemini oldukça basit hale getiriyor.

Eklentiyi indirmek için tıklayınız.
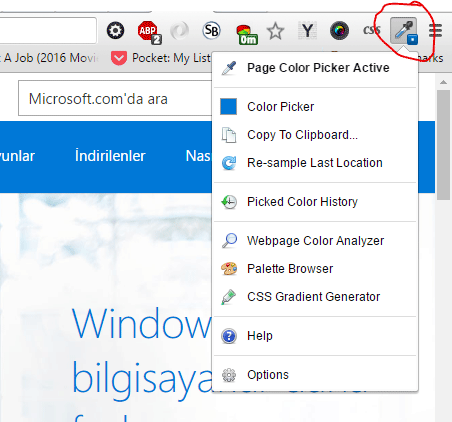
9. ColorZilla
Web tasarımcıların sıklıkla kullandığı renk seçme eklentisidir. ColorZilla renk seçim paleti, damlalık ve gradient oluşturma aracı gibi bir çok özellikle birlikte gelir.

Eklentiyi indirmek için tıklayınız.
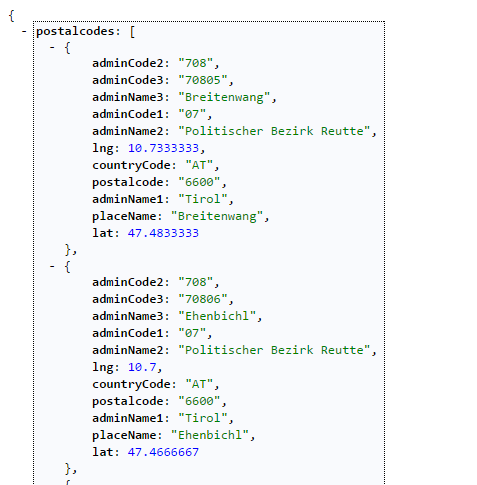
10. JSONView
Elinizde formatlı olmayan bir JSON verisi varsa bu eklentiyi kullanarak JSON içeriğini formatlayarak daha okunaklı hale getirebilirsiniz.

Eklentiyi indirmek için tıklayınız.
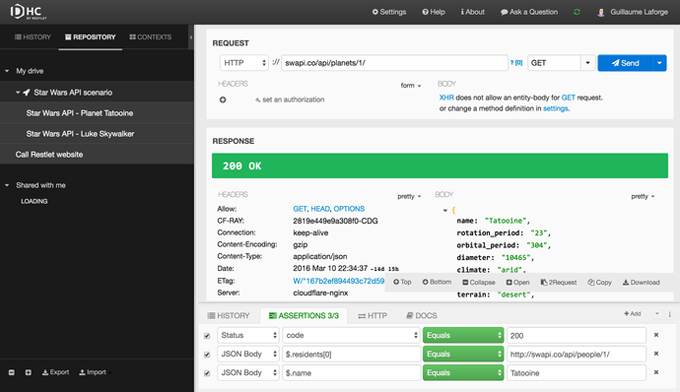
11. DHC Rest Client
REST API servislerine GET, POST vb. istekler göndermenizi ve gelen sonuçları incelemenizi sağlayan bir eklenti. Yapılan isteklere ek parametre gönderme, istek geçmişi saklama gibi detaylı bir çok özelliği mevcut. Çoğu kişinin bildiği ve kullandığı PostMan isimli REST API çağrılarını yöneten eklentiye güzel bir alternatif DHC Rest Client.

Eklentiyi indirmek için tıklayınız.
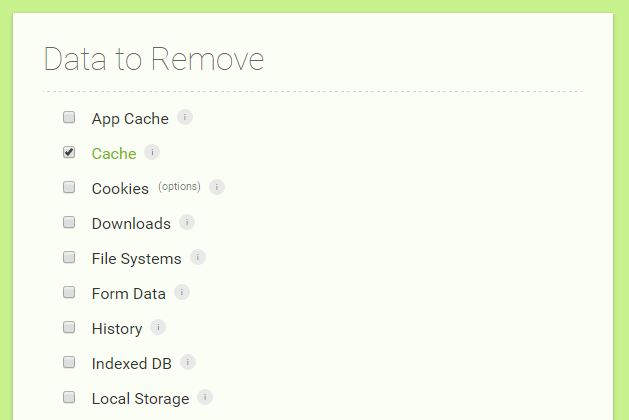
12. Clear Cache
Bu eklenti ile sadece ziyaret ettiğiniz web sitesine ait çerez, form verileri, geçmiş ve local storage gibi tüm önbellek verilerini temizleyebilirsiniz.

Eklentiyi indirmek için tıklayınız.
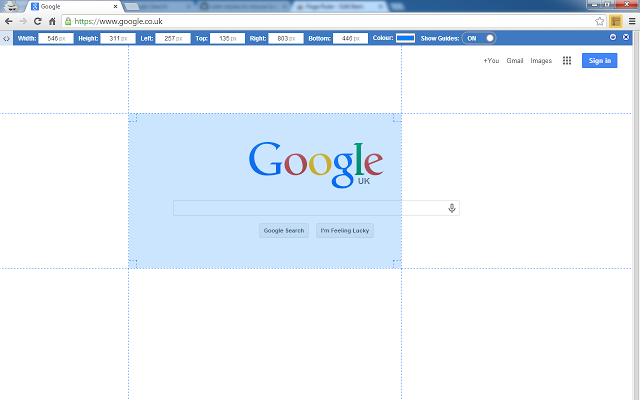
13. Page Ruler
Sayfa tasarımlarınızda ince işçilik yaparak çalışmayı seviyorsanız bu eklentiyi de seveceksiniz demektir. Page Ruler ile tarayıcı üzerinde aynı Photoshop programında olduğu gibi bir cetvele sahip oluyorsunuz.







6 Comments
Tahsin Sevinç
23 Mayıs 2016 at 09:0711 numaraya alternatif olarak Postman de çok kullanışlı bir tool.
Ayrıca çalıştığınız sayfada yaptığınız istekleri yakalayarak postman üzerinde düzenleyip tekrar gönderebiliyorsunuz.
suat
23 Mayıs 2016 at 09:45front-end ağırlıklı olmuş ama, teşekkürler yine de
Mehmet
23 Mayıs 2016 at 13:27Form Filler işime yaradı, teşekkürler.
Cihan
23 Mayıs 2016 at 20:45İşime yarayan eklentiler oldu. Paylaşım için teşekkürler kardeşim.
Muzaffer Onur DAĞHAN
30 Mayıs 2016 at 05:47Eline sağlık hocam. Yine ilave olarak Ghostery ve Measurelt işe yarar plug-in lerden.
akif yanbak
21 Haziran 2016 at 23:48getpostman da çok güzel