Google Material Design Lite’ı Yayınladı
Google yazılımcılar için Material Design Lite(MDL) isimli kütüphanesini duyurdu. Google, I/O 2014 Geliştirici Konferansı’nda Material Design adında bir tasarım dili duyurmuş ve bu dilin mobil uygulamalarda kullanılacağını belirtmişti. Material Design Lite’in 2014’de duyurulan Material Design’nin gelişmiş ve web uygulamalarında da kullanılabilen versiyonu olacak.
Mobil uygulama arayüzlerine benzer ve uyumlu tasarımlar oluşturulmasını sağlayan bu kütüphane HTML, CSS ve Javascript dosyalarından oluşuyor. MDL ile birlikte Google’ın hem mobil, hem de web arayüzlerinde aynı standartlarda ve görünümlerde arayüzler oluşturulmasına yön vermek niyetine olduğunu söyleyebiliriz.
Sıkıştırılmış hali 27 KB olan kütüphanenin Interner Explorer’ın 10 sürümü öncesini tam olarak desteklenmediğini belirtmekte fayda var. Bazı web sitesi şablonları(template) ve renk şablonlarıyla uygulamanızı daha da hızlı şekilde oluşturmanızı sağlayan MDL’yi www.getmdl.io adresinden detaylı şekilde inceleyebilir ve indirip kullanabilirsiniz. Yine bu adresteki açık kaynaklı Github projesine destek verebilirsiniz.
getmdl.io sitesinde aynı zamanda hazır site şablonları, HTML bileşenleri ve bunların nasıl kullanılacağı, stillendirmelerin nasıl yapılacağı gibi birçok konu detaylı şekilde dokümante edilmiş durumda. Yine Customize kısmından kendi renk temanızı oluşturabiliyor ve sayfalarınızda kullanmanız gereken CSS dosyasının linkine buradan ulaşabiliyorsunuz.
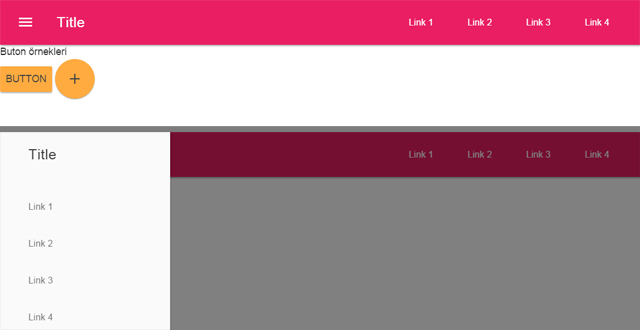
Kullanımı ne derece kolaydır diye merak ettim ve hızlı bir şekilde basit bir sayfa hazırladım. Kodları ve oluşan sayfa çıktısını aşağıda bulabilirsiniz. Görüleceği üzere bir tane CSS, bir tane Javascript ve bir tane de font dosyasının referansını vermek MDL’i kullanmak için yeterli. Tabii bir de istediğiniz renk paletine uygun bir CSS dosyasını da referans olarak web sayfanıza vermeniz gerekiyor. Basit bir menü oluşturmak ve deneme amaçlı birkaç buton oluşturmak için aşağıdaki kodları deneyebilirsiniz.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link rel="stylesheet" href="https://storage.googleapis.com/code.getmdl.io/1.0.0/material.indigo-pink.min.css" />
<script src="https://storage.googleapis.com/code.getmdl.io/1.0.0/material.min.js"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://storage.googleapis.com/code.getmdl.io/1.0.0/material.pink-orange.min.css" />
</head>
<body>
<div class="mdl-layout mdl-js-layout mdl-layout--fixed-header">
<header class="mdl-layout__header">
<div class="mdl-layout__header-row">
<span class="mdl-layout-title">Title</span>
<div class="mdl-layout-spacer"></div>
<nav class="mdl-navigation mdl-layout--large-screen-only">
<a class="mdl-navigation__link" href="">Link 1</a>
<a class="mdl-navigation__link" href="">Link 2</a>
<a class="mdl-navigation__link" href="">Link 3</a>
<a class="mdl-navigation__link" href="">Link 4</a>
</nav>
</div>
</header>
<div class="mdl-layout__drawer">
<span class="mdl-layout-title">Title</span>
<nav class="mdl-navigation">
<a class="mdl-navigation__link" href="">Link 1</a>
<a class="mdl-navigation__link" href="">Link 2</a>
<a class="mdl-navigation__link" href="">Link 3</a>
<a class="mdl-navigation__link" href="">Link 4</a>
</nav>
</div>
<main class="mdl-layout__content">
<div class="page-content">
<div>Buton örnekleri</div>
<button class="mdl-button mdl-js-button mdl-button--raised mdl-button--accent mdl-js-ripple-effect">
Button
</button>
<button class="mdl-button mdl-js-button mdl-button--fab mdl-button--colored">
<i class="material-icons">add</i>
</button>
</div>
</main>
</div>
</body>
</html>
Oluşan sayfanın çıktısı: